Action Bar Eklemek
Action Bar Eklemek
Action Bar, uygulamanızın Activity'leri için gerçekleyebileceğiniz en önemli tasarım elementlerinden birisidir. Diğer Android uygulamalarıyla tutarlı bir arayüz sağlanmasına yardımcı olacak ve uygulamanızı kolayca alışılabilir kılacak birkaç önemli kullanıcı arayüzü özelliği sağlar. Ana işlevleri şunlardır:
- Uygulamanıza bir kimlik veren ve kullanıcının uygulamanızdaki yerini belli eden ayrılmış bir alan
- Önemli eylemlere (Arama gibi) tahmin edilebilir bir yolla erişim
- Navigasyon ve görüntü değiştirme desteği (sekmelerle veya açılır listelerle)

Action Bar'ı Ayarlamak
En temel haliyle Action Bar, Activity'nin başlığını ve uygulamanın simgesini (solda) gösterir. En basit halinde bile kullanıcılara nerede olduklarını bildirmek ve uygulamanızın kimliğini tutarlı kılmak için kullanışlıdır.

Örnek 1: Activity başlığı ve uygulama simgesiyle birlikte örnek bir Action Bar
Action Bar'ı eklemek için Action Bar'a izin veren bir temayı kullanan Activity gerekiyor. Böyle bir temanın nasıl isteneceği uygulamanızın desteklediği en düşük Android sürümüne bağlıdır. Bu nedenle bu eğitim içeriği desteklenebilecek en düşük Android sürümüne bağlı olarak iki parçaya ayrılmıştır.
Android 3.0 ve Üstünü Desteklemek
Android 3.0 (API level 11) ile birlikte Theme.Holo temasını kullanan tüm Activity'lerin içine Action Bar yerleştirilmiş oldu. Theme.Holo teması targetSdkVersion veya minSdkVersion değerlerini "11" veya yukarısı yaptığınızda varsayılan olarak etkin olan bir temadır.
Kısacası Activity'lerinize Action Bar eklemek istiyorsanız, basitçe her iki değeri 11 ve üstü yapmanız yeterli. Örnek:
<manifest ... >
<uses-sdk android:minSdkVersion="11" ... />
...
</manifest>
Not: Eğer kendiniz bir tema oluşturduysanız, onun Theme.Holo temasını ebeveyni (parent) olarak kullandığından emin olmalısınız.
Artık Theme.Holo teması, uygulamanıza ve tüm Activity'lerine Action Bar gösterilebilmesini sağlayacaktır.
Android 2.1 ve Üstünü Desteklemek
Android 3.0'dan aşağıdaki (Android 2.1'e kadar) sürümlerde Action Bar eklemek için uygulamanıza Android Support Library'yi eklemeniz gerekiyor.
Başlamak için "Support Library Kurulumu" belgesini okumanız ve v7 appcompat kütüphanesini kurmanız gerekiyor.
Projeniz ile Support Library entegrasyonunu tamamladıysanız devam edebilirsiniz:
Activity'nizi ActionBarActivity sınıfından türeyecek şekilde güncelleyin. Örneğin:
public class MainActivity extends ActionBarActivity { ... }
Manifest dosyasında <application> elemanını veya her <activity> elemanını Theme.AppCompat temasını kullanacak şekilde güncelleyin. Örneğin:
<activity android:theme="@style/Theme.AppCompat.Light" ... >
NOT: Eğer kendiniz bir tema oluşturduysanız, onun Theme.AppCompat temasını ebeveyni (parent) olarak kullandığından emin olmalısınız. Ayrıntılar için Action Bar'ı Biçimlendirmek içeriğine bakabilirsiniz.
Artık Activity'niz Android 2.1 (API 7) ve üzerindeki sürümlerde Action Bar ile birlikte gelecektir.
Manifest dosyasında uygulamanızın API seviyesini de uygun şekilde belirtmeniz gerektiğini bir kez daha hatırlatmış olalım:
<manifest ... >
<uses-sdk android:minSdkVersion="7" android:targetSdkVersion="18" />
...
</manifest>
Eylem Düğmeleri Eklemek
Action Bar, uygulamanızın o anki bağlamıyla ilgili önemli işlemleri düğme olarak üzerinize eklemenize olanak sağlar. Bu düğmeler bir simge ve/veya metin ile doğrudan Action Bar'ın üzerinde görünür. Bundan sonra bu düğmeleri "Eylem düğmeleri" olarak anacağız. Action Bar'a sığmayan veya yeterince önemli olmayan eylemler bir yere gizlenir. Bu yere da taşan eylemler bölümü (actions overflow) ismini veriyoruz.

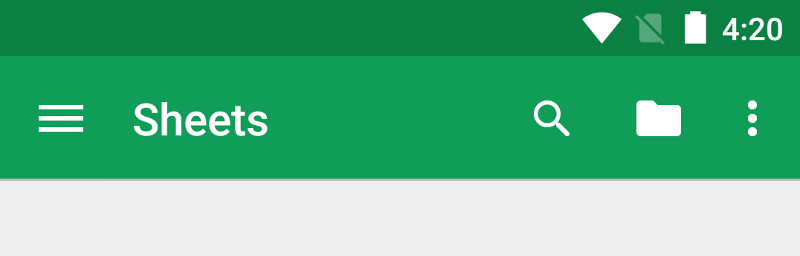
Resim 1. Arama için bir eylem düğmesi ve ek eylemleri bulunduran "taşan eylemler" bölümüyle (sağdaki üç nokta) bir Action Bar.
Bu belgede şu başlıkları bulacaksınız:
Eylemlerin XML içinde Tanımlanması
Tüm eylem düğmeleri ve taşan eylemler bölümündeki diğerleri bir XML menü kaynağı olarak tanımlanır. Eylem düğmelerini Action Bar'a eklemek için projenizin res/menu dizininde yeni bir XML dosyası oluşturun. İçine de eklemek istediğiniz her eylem için bir <item> öğesi ekleyin. Örneğin:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Arama, eylem düğmesi olarak görülebilir -->
<item android:id="@+id/action_arama"
android:icon="@drawable/ic_action_arama"
android:title="@string/action_arama"
android:showAsAction="ifRoom" />
<!-- Ayarlar, daima taşan eylemler bölümünde durabilir -->
<item android:id="@+id/action_ayarlar"
android:title="@string/action_ayarlar"
android:showAsAction="never" />
</menu>
Bu şekilde bir kod ile arama eylemi eğer Action Bar'da yeterli alan varsa eylem düğmesi olarak görüntülenir. Fakat Ayarlar eylemi daima taşan eylemler bölümünde görünür. (Varsayılan olarak tüm eylemler taşan eylemler bölümünde görünür fakat daha iyisi, önemli her eylemi açıkça göstermektir)
NOT: Android'in ikonografisi ile en iyi uyumu yakalamak için Action Bar Simge Seti içinde sunulan simgeleri kullanmalısınız.
"icon" özelliği için bir görselin kaynak ID'sini vermeniz gerekiyor. Projenizin res/drawable dizinine kaydettiğiniz bitmap görselinin isminin @drawable/ ile başlaması gerekir. Örneğin "@drawable/ic_action_arama" ifadesi ic_action_arama.png dosyasına karşılık gelir. Benzer şekilde "title" özelliği de projenizin res/values/ dizinindeki XML dosyasında tanımlı bir string kaynağını kullanır. Bu konuyu daha sonra Basit Kullanıcı Arayüzleri Oluşturma (Building a Simple User Interface) başlığı altında inceleyeceğiz.
NOT: Uygulamanızın simgesini veya diğer bitmap görsellerini oluştururken en önemli nokta, bu kaynakların farklı ekran yoğunluklarına uygun farklı sürümlerini de oluşturmanızdır. Bu konu Farklı Ekranları Desteklemek hakkındaki içerikte daha sonra ayrıntılı olarak ele alınacak.
Uygulamanız Android 2.1 gibi düşük sürümlerle uyumluluk için Support Library kullanıyorsa, showAsAction özelliği android: isim uzayında kullanılamayacaktır. Support Library tarafından sağlanan bu özellik yerine kendi XML isim uzayını tanımlamalısınız ve bunu showAsAction özelliğinin ön eki olarak kullanmalısınız. (Elle verilmiş bir XML isim uzayı uygulamanızın ismine uygun olmalıdır fakat istediğiniz herhangi bir isim de olabilir. Bu isim sadece onu ilan ettiğiniz dosyanın kapsamında geçerli olacaktır) Örneğin:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:uygulamaismi="http://schemas.android.com/apk/res-auto" >
<!-- Arama, eylem düğmesi olarak görülebilir -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
uygulamaismi:showAsAction="ifRoom" />
...
</menu>
Eylemlerin Action Bar'a Eklenmesi
Menü öğelerini Action Bar'a yerleştirmek için Activity'nizin onCreateOptionsMenu() isimli callback metodunu gerçeklemeniz gerekir. Bu metotla Menu nesnesi içinde verilen menü kaynağını gösterime hazır edebilirsiniz (inflate). Örneğin:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Action Bar içinde kullanılacak menü öğelerini inflate edelim
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
}
Eylem Düğmelerinin Tepki Vermesi
Kullanıcı eylem düğmelerine veya taşan eylemler bölmesindeki diğer öğelere tıkladığında, sistem Activity'nizin onOptionsItemSelected() isimli callback metodunu çağırır. Bu metotdaki gerçekleştiriminiz (implementasyonunuz) ise metodun verdiği MenuItem üzerinden getItemId() metodunu çağırır ve böylece kullanıcının bastığı öğesi belirlersiniz. Dönen ID değeri, sizin tanımladığınız <item> elementinin içindeki android:id özelliğinin değeri olacaktır.
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Action Bar öğelerindeki basılmaları idare edelim
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
Alt Seviyedeki Activity'ler için Yukarı Düğmesinin Eklenmesi
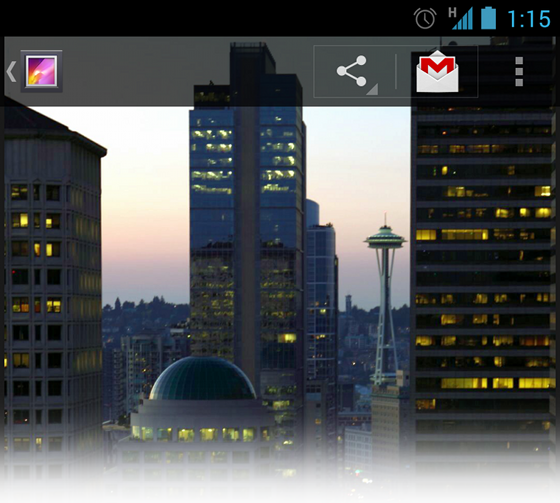
Uygulamanıza ana giriş noktası sağlamayan ("ana" ekran olmayan Activity'ler) tüm ekranlar, kullanıcıya mantıksal olarak ebeveyni olan ekrana geçebilmesi için Action Bar'daki yukarı düğmesi yardımıyla uygulamanızın hiyerarşisi içinde gezinme yolunu sunmalıdır.

Resim 2. Gmail'deki Yukarı düğmesi.
Android 4.1 ve üzerinde çalışırken veya Support Library'deki ActionBarActivity'yi kullanırken, "yukarı" gezinmeyi sağlamak için manifest dosyasında Activity'ye ebeveyn olan Activity'yi basitçe tanımlamalı ve o alttaki Activity'de Action Bar için "yukarı" düğmesinin etkin olmasını sağlamalısınız.
Aşağıdaki örnekte, bir Activity'nin ebeveyn Activity'sini manifest dosyasında nasıl tanımlayacağınızı görebilirsiniz:
<application ... >
...
<!-- Ana (main) Activity (Ebeveyni olmayan) -->
<activity
android:name="org.tcellgy.android.ornek1.MainActivity" ...>
...
</activity>
<!-- MainActivity'nin bir çocuğu -->
<activity
android:name="org.tcellgy.android.ornek1.DetayActivity"
android:label="@string/title_activity_detay"
android:parentActivityName="org.tcellgy.android.ornek1.MainActivity" >
<!-- 4.0 ve aşağısını desteklemek için ebeveyn Activity meta-datası -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
Ardından setDisplayHomeAsUpEnabled() metodunu çağırarak uygulama simgenizin Yukarı düğmesi gibi çalışmasını sağlayabilirsiniz:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displaymessage);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// minSdkVersion değerini 11 ve üstüyse bunu kullanın:
// getActionBar().setDisplayHomeAsUpEnabled(true);
}
Sistem MainActivity'yi DetayActivity'nin ebeveyni bildiği için kullanıcı Yukarı düğmesine bastığında uygun ebeveyn Activity gösterilecektir - sizin Yukarı düğmesi için bir şey yapmanıza gerek kalmayacaktır.
Yukarı gezinme hakkında daha fazla bilgi için Yukarı Gezinmeyi Sağlamak (Providing Up Navigation) belgesine bakınız.
Action Bar'ı Biçimlendirmek
Action Bar, kullanıcının uygulamanıza aşina olmasını ve gerçekleştireceği eylemleri daha kolay tahmin etmesini sağlar. Fakat bu durum, uygulamanızdaki Action Bar'ın diğer uygulamalardakiyle aynı olması gerektiği anlamına gelmiyor. Action Bar'ı ürününüzü daha iyi yansıtacak ya da çağrıştıracak şekilde biçimlendirmek isterseniz, kolaylıkla Android'in stil ve tema kaynaklarını kullanabilirsiniz.
Android'in "dark" ve "light" Action Bar stili içeren birkaç tane Activity teması kendiliğinden vardır. Action Bar'ınızın görünümünü değiştirmek istediğinizde bu temalardan yeni tema türetebilirsiniz.
NOT: Action Bar için Support Library API'lerini kullanıyorsanız, stillerinizde mutlaka Theme.AppCompat tema ailesini kullanmalısınız. Böyle yaptığınızda stillerinizde ilan ettiğiniz stil özelliklerini iki kere ilan etmiş olmanız gerekecek: biri platformun stil özelliklerini (android: isim uzayındaki özellikler) kullanarak ilan edilecek, diğeri Support Library içindeki stil özelliklerini kullanarak ilan edilecek. Bu cümle kafanızı karıştırmasın. Support Library kullanan örneklerdeki bu iki seferlik kullanımı aşağıdaki örneklerde bulabilirsiniz.
Bu belgede Action Bar Biçimlendirme ile ilgili şu başlıkları bulacaksınız:
Yerleşik Android Temasının Kullanılması
Arkaplanın Özelleştirilmesi
Metin Renginin Özelleştirilmesi
Sekme Göstergesinin (Tab Indicator) Özelleştirilmesi
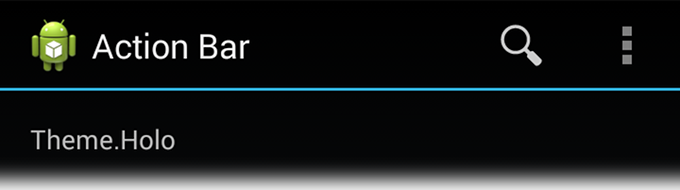
Yerleşik Android Temasının Kullanılması
Android'in Action Bar renklerine uygulanabilecek iki temel Activity teması var:
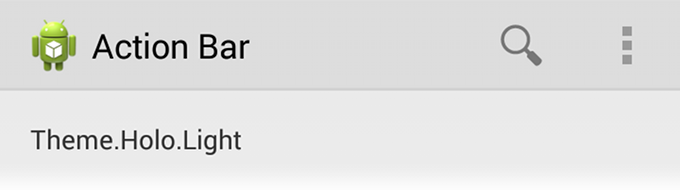
Theme.Holo isimli "dark" yani "karanlık" bir tema
Theme.Holo.Light isimli "light" yani "aydınlık" bir tema
Bu temaları tüm uygulamanıza veya birbirinden bağımsız olarak Activity'lerinize uygulamak için manifest dosyanızdayken android:theme özelliğini <application> veya <activity> elementlerinde ilan edebilirsiniz. Örnek:
<application android:theme="@android:style/Theme.Holo.Light" ... />
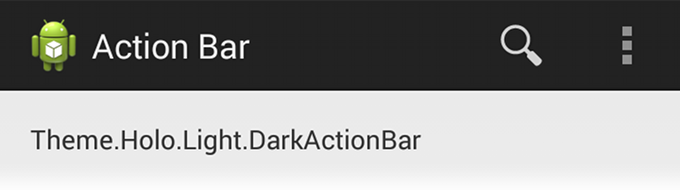
Theme.Holo.Light.DarkActionBar temasını ilan ederek Activity'nin geri kalanı aydınlık temayı kullanırken Action Bar'ınızın karanlık temayı kullanmasını da sağlayabilirsiniz.
Eğer Support Library kullanıyorsanız, Theme.AppComat temalarını kullanmanız gerekiyor:
Karanlık tema için Theme.AppCompat teması
Aydınlık tema için Theme.AppCompat.Light teması
Aydınlık tema ve karanlık Action Bar için Theme.AppCompat.Light.DarkActionBar teması
Action Bar'daki simgelerinizin Action Bar renkleriyle uyumlu ve seçilebilir olduğundan emin olmalısınız. Yardımcı olması açısından Holo Light ve Holo Dark Action Bar temaları için kullanabileceğiniz Action Bar Simge Seti'ne göz atmalısınız.
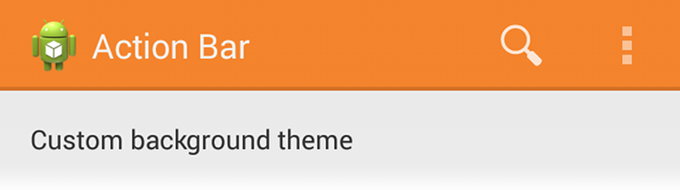
Arkaplanın Özelleştirilmesi
Action Bar'ın arkaplanını değiştirmek için Activity'niz için özel (custom) bir tema oluşturmalı ve "actionBarStyle" isimli özelliği override (yeniden yazmalısınız) etmelisiniz. Bu özellik başka bir stili işaret edecek. Bu stilde de Action Bar arkaplanı için bir resim kaynağı (drawable resource) tanımlayabileceğiniz "background" özelliğini override edeceksiniz.

Uygulamanız gezinme sekmeleri (navigation tabs) veya ayrılmış (split) Action Bar kullanıyorsa, bunlar için de arkaplan tanımlayabilirsiniz. Bunu yapmak için sırasıyla backgroundStacked ve backgroundSplit isimli özellikleri kullanabilirsiniz.
Dikkat: Burada önemli olan şey özel temanızdan uygun bir ebeveyn temanın ve onun stillerinden uygun stillerin ilan (declaring) edilmesidir. Bir ebeveyn (parent) stil olmadığında Action Bar'ınız birçok stil özelliğinden mahrum kalacaktır - kendiniz onları tek tek ilan etmezseniz.
Android 3.0 ve Üst Sürümleri İçin
Sadece Android 3.0 ve üst sürümlerini destekleyecekseniz, Action Bar'ınızın arkaplanını şuna benzer şekilde tanımlayabilirsiniz:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya Activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/OzelActionBarStili</item>
</style>
<!-- Action Bar stili -->
<style name="OzelActionBarStili"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
</style>
</resources>
Ardından temayı tüm uygulamaya veya bağımsız olarak Activity'lere uygulayabilirsiniz:
<application android:theme="@style/OzelActionBarTemasi" ... />
veya
<activity android:theme="@style/OzelActionBarTemasi" ... />
Android 2.1 ve Üst Sürümleri İçin
Support Library kullandığınızda yukarıdaki tema şu şekilde olmalıdır:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/OzelActionBarStili</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="actionBarStyle">@style/OzelActionBarStili</item>
</style>
<!-- Action Bar stilleri -->
<style name="OzelActionBarStili"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="background">@drawable/actionbar_background</item>
</style>
</resources>
Ardından temayı tüm uygulamaya veya bağımsız olarak Activity'lere uygulayabilirsiniz:
<application android:theme="@style/OzelActionBarTemasi" ... />
veya
<activity android:theme="@style/OzelActionBarTemasi" ... />
Metin Renginin Özelleştirilmesi
Action Bar'ın içindeki metnin rengini değiştirmek için her text elementinin farklı özelliklerini override etmelisiniz - yeniden yazmalısınız:
Action Bar başlık metni: "textColor" özelliği olan özel bir stil oluşturun ve oluşturduğunuz özel actionBarStyle stilinde kullanmak üzere titleTextStyle barındıran yeni bir stil tanımlayın.
Not: titleTextStyle özelliğine uygulanan özel stil ebeveyn stil olarak TextAppearance.Holo.Widget.ActionBar.Title stilini kullanmalıdır.
Action Bar sekmeleri: Activity temanızda actionBarTabTextStyle'ı ezin.
Eylem düğmeleri: Activity temanızda actionMenuTextColor'ı ezin.
ss
Android 3.0 ve Üst Sürümleri İçin
Sadece Android 3.0 ve üstünü destekleyeceğimiz zaman şuna benzeyecek bir XML stil dosyası oluşturabilirsiniz:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/OzelActionBarStili</item>
<item name="android:actionBarTabTextStyle">@style/OzelActionBarStiliTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar stilleri -->
<style name="OzelActionBarStili"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/OzelActionBarStiliTitleText</item>
</style>
<!-- Action Bar başlık metni -->
<style name="OzelActionBarStiliTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
</style>
<!-- Action Bar sekme metinlerinin stilleri -->
<style name="OzelActionBarStiliTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
</style>
</resources>
Android 2.1 ve Üst Sürümleri İçin
Support Library kullandığınızda, XML stil dosyanızı şuna benzer şekilde oluşturabilirsiniz:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- Action Bar stilleri -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- Action Bar başlık metni -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
<!-- textColor, Support Library ile geriye uyumlu bir özelliktir -->
</style>
<!-- Action Bar sekmelerinin metni -->
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
<!-- textColor, Support Library ile geriye uyumlu bir özelliktir -->
</style>
</resources>
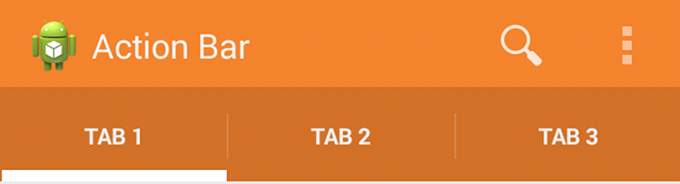
Sekme Göstergesinin (Tab Indicator) Özelleştirilmesi
Gezinme sekmelerinde (navigation tabs) kullanılan göstergelerde (aşağıdaki örnekte seçili sekmenin altında beyaz çizgiyi görüyorsunuz) değişiklik yapmak için actionBarTabStyle özelliğini override eden bir Activity teması oluşturmalısınız. actionBarTabStyle özelliğinde "background" özelliğini ezdiğiniz başka bir stil kaynağını işaret etmelisiniz. Bu stil kaynağında state-list olarak andığımız ve farklı durumlara ilişkin tanımlamaları içeren bir drawable olmalı.

Not: State-list'ler yani durumların listesini bulunduran drawable kaynakları önemlidir. O an seçilen sekmeyi diğer sekmelerden ayırabilmeniz için arkaplanını değiştirebilirsiniz. Bir düğmenin birden fazla durumunu yöneteceğiniz drawable kaynakları nasıl oluşturacağınız hakkında daha fazla bilgi için Durum Listesi - State List belgesini okuyunuz.
Aşağıdaki örneğimizde bir Action Bar sekmesinin farklı durumları için belli arkaplan görselleri göstermenize yarayan state-list drawable kaynağını görebilirsiniz:
res/drawable/actionbar_tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- DÜĞMEYE BASIL/MA/DIĞINDAKİ DURUMLAR -->
<!-- Odaklamasız-Non focused durumlar -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<!-- Odaklı-Focused durumlar (d-pad veya fare ile üzerine gelip odaklandığında gibi) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_focused" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_focused" />
<!-- DÜĞMEYE BASILDIĞINDAKİ DURUMLAR -->
<!-- Odaklamasız-Non focused durumlar -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
<!-- Odaklı-Focused durumlar (d-pad veya fare ile üzerine gelip odaklandığında gibi) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
</selector>
Android 3.0 ve Üst Sürümleri İçin
Sadece Android 3.0 ve üstünü desteklediğinizde XML stil dosyanız şuna benzer bir şey olacaktır:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama ya da activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.Holo">
<item name="android:actionBarTabStyle">@style/OzelActionBarSekmeleri</item>
</style>
<!-- Action Bar sekme stilleri -->
<style name="OzelActionBarSekmeleri"
parent="@style/Widget.Holo.ActionBar.TabView">
<!-- Sekme belirticileri - tab indicators -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
Android 2.1 ve Üst Sürümleri İçin
Support Library kullandığınızda XML stil dosyanız şuna benzer bir şey olacaktır:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama ya da activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.AppCompat">
<item name="android:actionBarTabStyle">@style/OzelActionBarSekmeleri</item>
<!-- Support library uyumluluğu için -->
<!-- android: ön eki olmadığına dikkat edin -->
<item name="actionBarTabStyle">@style/OzelActionBarSekmeleri</item>
</style>
<!-- Action Bar sekme stilleri -->
<style name="OzelActionBarSekmeleri"
parent="@style/Widget.AppCompat.ActionBar.TabView">
<!-- Sekme belirticileri - tab indicators -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
<!-- Support library uyumluluğu için -->
<!-- android: ön eki olmadığına dikkat edin -->
<item name="background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
Action Bar için tümden stiller üretmenize yarayan Android Action Bar Style Generator isimli aracı deneyebilirsiniz.
Action Bar'ı Kaplama Olarak Kullanmak
Varsayılan olarak Action Bar, Activity penceresinin üstünde görünür ve Activity'nizin kalan alanını birazcık azaltır. Kullanıcı etkileşimi sırasında Action Bar'ı gizlemek ve göstermek istediğinizde bunu ActionBar üzerinde hide() ve show() metotlarını çağırarak yapabilirsiniz. Ancak bu durum, layout tabanında Activity boyutunun yeniden hesaplanmasına ve yeniden çizilmesine neden olur ki bu biraz maliyetlidir.

Action Bar'ı gizlerken ya da gösterirken layout'unuzun yeniden boyutlandırılmasının önüne geçmek istiyorsanız, Action Bar'ınız için kaplama (overlay) modunu etkinleştirmelisiniz. Kaplama modundayken Activity'nizin layout'u sanki Action Bar orada yokmuş gibi tüm alanı kullanır ve sistem de Action Bar'ı layout'unuzun önüne çizer. Bu, tepede layout'un bir kısmını örter ama artık Action Bar gizlendiğinde veya gösterildiğinde sistemin layout'unuzu yeniden boyutlandırmasına gerek kalmaz ve geçişler de kusursuz (seamless) olur.
İpucu: Layout'unuzun Action Bar'ın altında kalan kısmının bir miktar görünür olmasını istiyorsanız, Action Bar'ınız için kısmen geçirgen arkaplanlı özel bir stil oluşturabilirsiniz. (Bkz: Resim 1) Action Bar arkaplanını nasıl tanımlayacağınız hakkında daha fazla bilgi için Action Bar'ı Biçimlendirmek belgesini okuyunuz.
Kaplama (Overlay) Modunun Etkinleştirilmesi
Action Bar için kaplama modunu etkinleştirmek için var olan Action Bar temanızdan türeyen (extend) yeni özel bir tema oluşturmalısınız ve "android:windowActionBarOverlay" özelliğini true olarak ayarlamalısınız.
Android 3.0 ve Üst Sürümleri İçin
minSdkVersion değerinii 11 ve üstü olarak ayarladıysanız, oluşturduğunuz özel tema Theme.Holo (veya ondan türeyen) temasını ebeveyn tema olarak kullanmalıdır. Örneğin:
<resources>
<!-- uygulamaya veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
Android 2.1 ve Üst Sürümleri İçin
Uygulamanız Android 3.0'dan düşük sürüm çalıştıran cihazlarla uyumluluk sağlasın diye Support Library kullanıyorsaz, oluşturduğunuz özel tema Theme.AppCompat (veya ondan türeyen) temasını ebeveyn tema olarak kullanmalıdır. Örneğin:
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library uyumluluğu için -->
<!-- android: ön ekine dikkat ediniz -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
Bu temanın windowActionBarOverlay öğesi için iki tanımı içerdiğini fark etmişsinizdir: birisi "android:" ön eki ile başlıyor, diğeri ise o olmadan.
android: ön eki ile başlayan Android platformundaki stiller için geçerli.
ön eki olmayan ise stilleri Support Library'den alacak olan eski Android sürümleri için geçerli.
Layout'un Üst Kenar Boşluğunun Belirtilmesi
Action Bar kaplama modundayken görünür kalması gereken layout'unuzun bir kısmını örtecektir. Bu tür öğelerin her zaman Action Bar'ın aşağısında kaldığından emin olmak için üst tarafta duracak View'ların kenar (margin) veya dolgu (padding) boşluklarını tanımlayabilirsiniz. Bunun için actionBarSize'ın size verdiği yükseklik değerini kullanabilirsiniz. Örneğin:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
Eğer Action Bar için Support Library kullanıyorsanız, android: ön ekini çıkarmanız gerekir. Örneğin:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
</RelativeLayout>
Bu sefer ?attr/actionBarSize değeri ön ek olmadan Android 3.0 ve üzeri de dahil tüm Android sürümlerinde çalışacaktır.



Yorumlar
Yorum Gönder