CSS Padding
CSS Padding
CSS padding özellikleri, elemanların etrafındaki boşluğu tanımlar.
Padding: Padding, bir eleman etrafındaki bir alanı siler (border'ın dışında). Padding'in bir zemin rengi yoktur ve tamamı ile saydamdır. Ayrı özellikler kullanılarak, üst (top), sağ (right), alt (bottom) ve sol (left) padding'ler bağımsız olarak değiştirilebilir. Ayrıca bir kısayol (shorthand) padding'i ile tümü birden de atanabilir.
| ÖZELLİK | AÇIKLAMA |
| auto | Tarayıcı bir padding hesaplar. |
| length | Bir padding piksel (px), punto (pt), santimetre (cm) ve diğer türlerde belirlenir. Öntanımlı değer 0 pikseldir. |
| % | Padding boyutunu ilgili eleman büyüklüğüne oranla yüzde cinsinden hesaplar. |
| inherit | Padding'in ebeveyn elemandan miras alacağını belirler. |
Ayrı Ayrı Atamalar
CSS'te, bir elemanın farklı kenarlarına farklı padding'ler atamak mümkündür. Şimdi kullanımını inceleyelim:
p {
padding-top: 110px;
padding-bottom: 120px;
padding-right: 140px;
padding-left: 70px;
}
Şimdi de bunu bir HTML belgesinde nasıl kullandığımıza bakalım:
<html>
<head>
<style>
p {
background-color: pink;
}
p.ex {
padding-top: 110px;
padding-bottom: 120px;
padding-right: 140px;
padding-left: 70px;
}
</style>
</head>
<body>
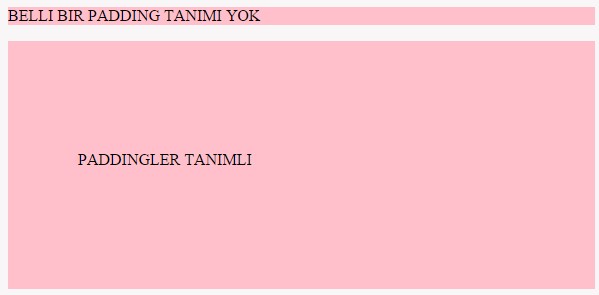
<p>BELLI BIR PADDING TANIMI YOK</p>
<p class="ex">PADDINGLER TANIMLI</p>
</body>
</html>
Ekran Çıktısı;

Kısayol Tanımlama
Tek bir bildirim içinde tüm kenarlara ait paddingler atanabilir; bu da shorthand özelliğidir. Şimdi nasıl kullanıldığına bakalım:
p {
padding: 110px 70px;
}
Gördüğünüz gibi basit şekilde atamaları yaptık, şimdi örnekleri açıklayarak inceleyelim:
- padding: 25px 50px 75px 100px;
üst padding 25px
sağ padding 50px
alt padding 75px
sol padding 100px
sağ padding 50px
alt padding 75px
sol padding 100px
- padding: 25px 50px 75px;
üst padding 25px
sağ ve sol paddingler 50px
alt padding 75px
sağ ve sol paddingler 50px
alt padding 75px
- padding: 25px 50px;
üst ve alt paddingler 25px
sağ ve sol paddingler 50px
sağ ve sol paddingler 50px
- padding: 25px;
dört padding de 25px
Padding Özellikleri
| ÖZELLİK | AÇIKLAMA |
| padding | Tek bir bildirimde tüm padding özelliklerini atayan kısayol özelliği. |
| padding-bottom | Bir elemanın alt paddingini atar. |
| padding-left | Bir elemanın sol paddingini atar. |
| padding-right | Bir elemanın sağ paddingini atar. |
| padding-top | Bir elemanın üst paddingini atar. |
CSS padding özellikleri, eleman sınırı ile eleman içeriği arasında bir boşluk tanımlar. padding, elemanın içeriği etrafında (sınır içinde) bir alanı siler. Ayrı özellikler kullanılarak, üst (top), sağ (right), alt (bottom) ve sol (left) padding'ler bağımsız olarak değiştirilebilir. Ayrıca bir kısayol (shorthand) paddingi ile tümü birden de atanabilir.
Yorumlar
Yorum Gönder