JavaScript Metot ve Fonksiyonları
JavaScript Metot ve Fonksiyonları
Metotlar nesneler için tanımlanmış olan fonksiyonlar ya da işlevlerdir. Her nesnenin kendisine özgü metotları mevcuttur. Metotlar bir anlamda nesnenin yapabileceği eylemler olarak da görülebilir. Bir metot ya nesne üzerinde bazı değişiklikler yapar ya da nesnenin algıladığı bazı mesajlara cevap olarak bir eylem oluşturur.
Örneğin document nesnesinin metotlarından biri de write metodudur ve bu metot kendisine verilen bilgileri document nesnesi üzerine yazar.
Bir nesneye ait metodu harekete geçirmek için,
NesneAdı.MetotAdı(ArgümanListesi)
şeklinde bir yazılış biçimi kullanılır.
Örneğin,
Document.write(x)
ifadesinde document nesnesi üzerine x değişkeninin değeri yazdırılmaktadır.
JavaScript fonksiyonları ise nesnelerden bağımsız olarak belirli işlevleri yerine getiren program parçalarıdır. Fonksiyonlar iki gruba ayrılır:
JavaScript'in yapısında hazır olarak bulunan fonksiyonlar (built in functions)
Kullanıcı tarafından tanımlanan fonksiyonlar (user defined functions).
Date Nesnesine Ait Metotlar
Aşağıdaki tabloda date nesnesine ait metotlar sunulmaktadır:
| Metot | Gerçekleştirdiği işlem |
| getDate | Belirli bir tarihe ait ayın gününü gönderir. (1-31 arası bir değer) |
| getDay | Belirli bir tarihe ait haftanın gününü gönderir. (1-7 arası bir değer) |
| getHours | Belirli bir tarihe ait saati gönderir. |
| getMinutes | Belirli bir tarihe ait dakikayı gönderir. |
| getMonth | Belirli bir tarihe ait ay bilgisini gönderir. |
| getSeconds | Belirli bir tarihe ait saniye bilgisini gönderir. |
| getTime | 1 Ocak 1970 ile belirlenmiş bir tarih arasındaki saniye sayısını gönderir. |
| getTimeZoneoffset | O anda bulunulan bölge için zaman bölgesi değerini dakika cinsinden gönderir. |
| getYear | Belirli bir tarihe ait yıl bilgisini gönderir. |
| parse | 1 Ocak 1970 00:00:00 anından itibaren geçen milisaniye sayısını gönderir. |
| setDate | Belirtilen bir tarihi oluşturur. |
| setDay | Belirtilen bir tarihi oluşturur. |
| setHours | Belirtilen bir tarihe ait saat bilgi için atama işlemini gerçekleştirir. |
| setMinutes | Belirtilen bir tarihe ait dakika bilgisini atar. |
| setMonth | Belirtilen bir tarihe ait ay bilgisini atar. |
| setSeconds | Belirtilen bir tarihe ait saniye bilgisini atar. |
| setTime | Belirtilen bir tarihe ait zaman bilgisini atar. |
| setYear | Belirtilen bir tarihe ait yıl bilgisini atar. |
| toGMTString | GMT (Greenwich Ortalama Zamanı) biçimini kullanarak bir tarihi string'e dönüştürür. |
| toLocaleString | Bir tarihi yerel özellikleri kullanarak string'e dönüştürür. |
| toString | Bulunulan konuma ait tarihi string'e dönüştürür. |
| UTC | Virgül ayraçlı bir tarih bilgisini 1 Ocak 1970'ten itibaren geçmiş saniye sayısına dönüştürür. |
Document Nesnesine Ait Metotlar
Aşağıdaki tabloda uygulamada en çok kullanılan nesne olan document nesnesi ile ilişkili metotlar görülmektedir:
| Metot | Görevi |
| clear | Pencereyi temizler |
| close | Document nesnesi için çıkış akımını kapatır; window nesnesi için pencereyi kapatır. |
| open | Bir document ya da window nesnesini açar. |
| write | Bir document ya da window nesnesi üzerine verilen bir metni yazar. |
| writeln | Bir document ya da window nesnesi üzerine bir metin yazar ve metnin sonuna bir yeni satıra geçme karakteri ekler. |
Form Nesnesine Ait Metotlar
Aşağıda form nesnesine ait metotlar görülmektedir:
| Metot | Görevi |
| blur | Bir metin kutusu metin bölgesi ya da şifre metin kutusu nesnesini odaktan çıkartır |
| click | Bir form düğmesi (butonu) üzerinde tıklama (click) eylemi oluşmuş gibi işlem yapar |
| focus | Bir metin kutusu, metin bölgesi ya da şifre metin kutusu nesnesini odağa alır |
| select | Bir metin kutusu, metin bölgesi ya da şifre metin kutusunun içindeki metni seçer |
| submit | Bir formu bir sunucuya (server) gönderir |
Örnek bir e-posta adres kontrolünü birlikte inceleyelim:
<HTML>
<HEAD>
<SCRIPT Language = "JavaScript">
function icerik(kar,lstring) {
val = false
for (var i=1;i<=lstring.length;i++) {
if (lstring.substring(i,i+1)==kar) {
val=true
break
}
}
return val
}
function verikontrol()
{
if (icerik("@",document.form1.eadres.value)) {
document.form1.submit()
}
else {
alert("YAZDIĞINIZ BİR E-POSTA ADRESİNE BENZEMİYOR!")
return false
}
}
</SCRIPT>
<BODY bgColor="lightgreen">
<FONT FACE="Comic Sans MS">
<H3>E-POSTA ADRESİ KONTROLÜ</H3>
<FORM NAME="form1">
<B>e-mail ADRESİNİZİ GİRİNİZ:</B>
<INPUT TYPE="text" NAME="eadres"><P>
<INPUT TYPE="button" VALUE="GÖNDER" NAME="button1" onClick="verikontrol()">
</FORM>
</FONT>
</BODY>
</HTML>
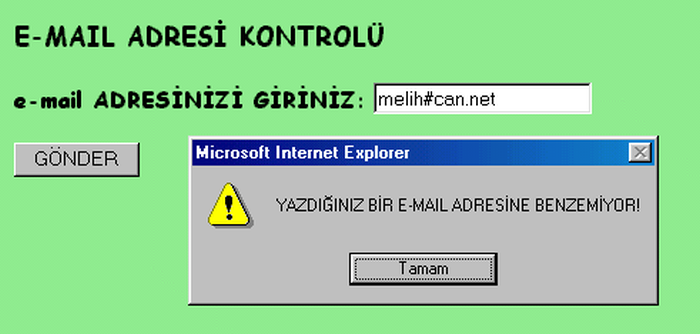
JavaScript kodunun çıktısı şu şekilde olacak:

Yukardaki kodu çalıştırdığınız zaman gelen web sayfasında, ilgili kutuya e-posta adresini girip GÖNDER düğmesine tıklarsanız bu durumda girilen adresin bir e-posta adresi özelliğinde olup olmadığı kod tarafından kontrol edilecek ve değilse yukardaki mesaj verilecektir.
Form Nesnesi Uygulaması: E-posta Gönderme
<HTML>
<BODY bgColor="pink">
<FONT FACE="Comic sans MS">
<FONT SIZE=4 COLOR=#0000FF>BANA GÖNDERECEĞİNİZ E-POSTA İÇERİĞİ</FONT><BR>
<FORM METHOD=POST ACTION="mailto:destek@gelecegiyazanlar.org">
<P>
<TEXTAREA NAME="mesaj" ROWS=5 COLS=80></TEXTAREA>
<P>
e-mail ADRESİNİZ: <INPUT NAME="cevap" VALUE="" MAXLENGTH="80" SIZE=60>
<P>
<INPUT TYPE="SUBMIT" VALUE="Submit">
<INPUT TYPE="RESET">
<BR>
</FORM>
</FONT>
</BODY>
</HTML>
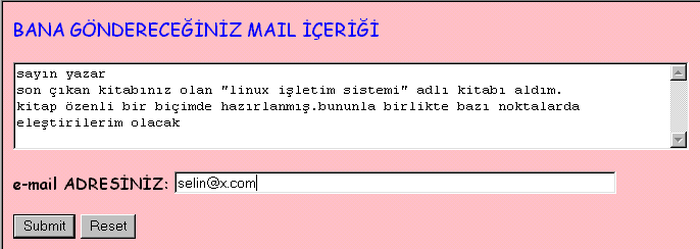
Örnek kodun çıktısı aşağıdaki gibi olacak:

Form Nesnesi İle İlişkili Bir Uygulama: Büyük Küçük Harf Dönüşümü
Harf dönüşümünü JavaScript kodu ile yapalım:
<HTML>
<HEAD>
<TITLE>FORM NESNESİ-ÖRNEK</TITLE>
</HEAD>
<SCRIPT>
function degis (d){
if (d == "buyuk") {
document.form1.ad.value=document.form1.ad.value.toUpperCase()
document.form1.soyad.value=document.form1.soyad.value.toUpperCase()}
else {
document.form1.ad.value=document.form1.ad.value.toLowerCase()
document.form1.soyad.value=document.form1.soyad.value.toLowerCase()}
}
</SCRIPT>
<BODY bgColor="lightblue">
<FONT FACE="Comic Sans MS">
<H3>FORM UYGULAMASI</H3>
</FONT>
<FORM NAME="form1">
<B>AD:</B>
<INPUT TYPE="text" NAME="ad" SIZE=20>
<BR><B>SOYAD:</B>
<INPUT TYPE="text" NAME="soyad" SIZE=20>
<INPUT TYPE="button" VALUE="BÜYÜK HARF" NAME="buyukharf" onClick="degis('buyuk')">
<INPUT TYPE="button" VALUE="KÜÇÜK HARF" NAME="kucukharf" onClick="degis('kucuk')">
</FORM>
</BODY>
</HTML>
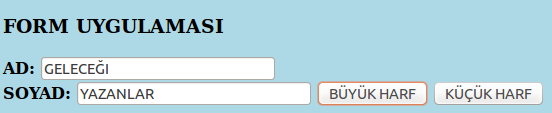
JavaScript kodunun çıktısı
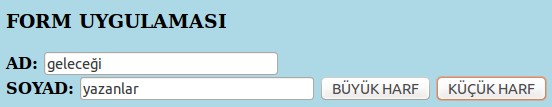
Burada AD ve SOYAD kutularına bir ad ve soyadı küçük harfle girerek "BÜYÜK HARF" düğmesine tıklayınız. Bu durumda girilen bilgi aşağıda görüldüğü gibi büyük harfe dönüştürülecektir:

Bu sayfada "KÜÇÜK HARF" düğesi tıklanırsa bu durumda bilgi tekrar küçük harfe dönüştürülecektir.

History Nesnesine Ait Metotlar
Aşağıdaki tabloda history nesnesi ile ilişkili metotlar sunulmaktadır:
| Metot | Görevi |
| back | Geçmiş (history) listesinden önceki URL'i yükler. |
| forward | Geçmiş (history) listesinden bir sonraki URL'i yükler. |
| go | Geçmiş (history) listesinden bir URL yükler. |
History nesnesiyle ilişkili örnekler
1)
history.go(-3)
Kullanıcının aktif web sayfasından üç adım öncesinin URL'ine gider.
2)
window2.history.back()
window2 adlı pencereyi, kendi history'si içinde bir adım öncesine götürür.
3)
parent.frames[1].history.back()
Bu örnekte bir çerçeve kümesi içindeki frame1 adlı çerçeve içinde kendi history'sinin bir adım öncesine gidilir.
4) Aşağıdaki kod ile history listesinin ilk elemanının NETSCAPE olup olmadığı kontrol ediliyor. Bu eleman NETSCAPE ise fonk1 adlı fonksiyon çağrılacaktır.
if (history[0].indexOf("NETSCAPE") != -1) {
fonk1(history[0])
}
5) Aşağıdaki kod ise tüm history listesini döküyor:
document.writeln("<B>history listesi:</B> " + history)
History nesnesinin back metodu: Örnek JavaScript kodu
<HTML>
<HEAD>
<TITLE>HISTORY ÖRNEĞİ</TITLE>
</HEAD>
<BODY BGCOLOR="lightgreen" TEXT="darkred"><CENTER>
<FONT FACE="Comic Sans MS">
<FORM>
<INPUT type = "button" value = "BİR ÖNCEKİ" onClick = "history.back()")
</FORM>
</BODY>
</HTML>
History nesnesinin back metodu: Örnek JavaScript kodunun çıktısı

Yukardaki kod çalıştırılınca gelen sayfada BİR ÖNCEKİ düğmesine tıklarsanız, aktif sayfadan bir önce erişilmiş olan web sayfasına ulaşırsınız.
Math Nesnesine Ait Metotlar
Math nesnesi çeşitli matematiksel işlemlerle ilişkili olarak zengin bir metotlar kümesi sunmaktadır. Aşağıdaki tabloda Math nesnesi ile ilişkili metotlar görülmektedir:
| Metot | Görevi |
| abs | Bir sayının mutlak değerini gönderir |
| acos | Bir sayının arkkosinüsünü (arc cos) gönderir. |
| asin | Bir sayının arksinüsünü (arc sin) gönderir. |
| atan | Bir sayının arktanjantını (arc tan) gönderir. |
| Ceil(sayı) | Sayıdan büyük ya da ona eşit en küçük tam sayıyı gönderir. |
| cos | Sayının kosinüsünü gönderir. |
| eval | Bir string ifade içindeki matematiksel işlemi sonuçlandırır. Örneğin “3*4”ün sonucunu bulur. |
| exp | ex fonksiyonunu hesaplar. |
| Floor(sayı) | Sayının kendisinden küçük ya da sayıya eşit en büyük tam sayıyı bulur. |
| isNaN | Argümanı olan değerin bir sayı olup olmadığını bulur. |
| log | Bir sayının tabii logaritmasını (e tabanına göre logaritma) hesaplar. |
| max | İki sayıdan büyük olanını gönderir. |
| min | İki sayıdan küçük olanını gönderir. |
| pow(x,y) | xy’yi gönderir. |
| random | Bir rastgele sayı gönderir. |
| round | En yakın tam sayı değere yuvarlatılmış bir sayı gönderir. |
| sin | Bir sayının sinüsünü gönderir. |
| sqrt | Bir sayının kare kökünü gönderir. |
| tan | Bir sayının tanjantını gönderir. |
String Nesnesine Ait Metotlar
Aşağıdaki tabloda string nesnesi için geçerli olan metotlar sunulmaktadır:
| Metot | İşlevi |
| anchor | İsimlendirilmiş bir anchor (çapa) hazırlar. Bu bilindiği gibi gerçekte bir hipermetin (hypertext) hedefidir. |
| big | Metni büyük olarak oluşturur. |
| blink | Metni yanar-söner hale getirir. |
| bold | Metni kalın çizgili olarak oluşturur. |
| charArt | Belirtilen bir pozisyondaki karakteri gönderir. |
| fixed | Metni sabit-eğimli yazıtipi (font) şekline dönüştürür. |
| fontcolor | Yazıtipi rengini atar. |
| fontsize | Yazıtipi büyüklüğünü belirler |
| IndexOf(x,y) | y nci karakterden aramaya başlayarak x karakterinin string nesnesi içinde ilk rastlandığı konumu gönderir. |
| italics | Metni italik (eğik) biçime dönüştürür. |
| LastIndexOf(x,y) | y nci karakterden aramaya başlayarak x karakterinin string nesnesi içinde son rastlandığı konumu gönderir. |
| link | Bir hiperlink oluşturur. |
| small | Metni küçük boyuta dönüştürür. |
| strike | Metni üstü çizgili hale dönüştürür. |
| sub | Metni alt indis şekline dönüştürür. |
| substring | Bir stringin bir alt parçasını gönderir. |
| sup | Metni bir üst indis haline getirir. |
| toLowerString | Bir stringi küçük harfe dönüştürür. |
| toUpperString | Bir stringi büyük harfe dönüştürür. |
| write | Bir pencere ya da belgeye bir metin yazar. |
| writeln | Bir pencere ya da belgeye bir metin yazar; metnin sonuna bir yeni satıra geçiş karakteri ekler. |
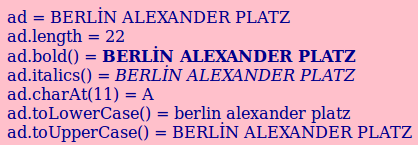
Çeşitli string özellilk ve metotları: Örnek JavaScript kodu
<HTML>
<BODY bgColor="pink" text="darkblue">
<FONT FACE="Comic Sans MS">
<SCRIPT Language = "JavaScript">
var ad = "BERLİN ALEXANDER PLATZ"
document.write ("ad = ",ad,'<br>')
document.write ("ad.length = ",ad.length,'<br>')
document.write ("ad.bold() = ",ad.bold(),'<br>')
document.write ("ad.italics() = ",ad.italics(),'<br>')
document.write ("ad.charAt(11) = ",ad.charAt(11),'<br>')
document.write ("ad.toLowerCase() = ",ad.toLowerCase(),'<br>')
document.write ("ad.toUpperCase() = ",ad.toUpperCase(),'<br>')
</SCRIPT>
</FONT>
</BODY>
</HTML>

Kullanıcı Arayüzü Metotları
Kullanıcı ile çeşitli tipte mesaj kutuları aracılığıyla haberleşmeyi sağlayan metotlardır. Aşağıdaki tabloda bu metotlardan en önemlileri verilmiştir:
| Metot | Görevi |
| alert | OK düğmesi içeren bir mesaj kutusu görüntüler. |
| confirm | Yes ve No düğmelerini içeren bir mesaj kutusu görüntüler. |
| prompt | Kullanıcıyı bir sonraki giriş için uyaran bir mesaj kutusu görüntüler. |
Window Metotları
Web tarayıcı penceresiyle etkileşimli olarak çalışmak istediğiniz takdirde kullanabileceğiniz Window metotları tabloda listelenmiştir:
| Metot | Görevi |
| clear | Pencereyi siler. |
| clearTimeout | SetTimeout metodu ile önceden oluşturulan zamanlayıcıyı (timer) siler. |
| close | Pencereyi kapatır. |
| open | Bir pencere ya da belgeyi açar. |
| setTimeout | Zamanlayıcıya ilk değer ataması işlemini gerçekleştirir. |
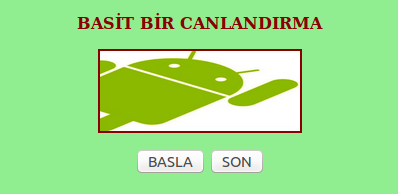
setTimeout ve clearTimeout Metotlarının Kullanımı
Aşağıda, basit bir canlandırma örneğini inceleyebilirsiniz:
<html>
<head>
<title>CANLANDIRMA ÖRNEĞİ</title>
</head>
<body BGCOLOR="lightgreen" TEXT="darkred"><center>
<font FACE="Comic Sans MS">
<script LANGUAGE="JScript">
var sayac=1;
/* bir dizi oluştur ve gif türü dosya adlarını buna yükle
her gif türü dosya adı 1-6 arasındaa rakamlardan oluşuyor.
*/
resim=["1","2","3","4"];
dizi = new Array();
for (i=1;i<7;i++){
dizi[i]=new Image();
dizi[i].src= i + ".jpg";
}
function basla(){
// 6 çevrim sonra sayacı tekrar 1 yap
if (sayac == 6 )
sayac = 1;
else
sayac ++;
document.resim.src=dizi[sayac].src;
/* aşağıdaki fonksiyon basla fonksiyonunu her 80 ms. de bir çağırır
*/
sdur=setTimeout("basla()",80);
}
function dur(){
clearTimeout(sdur);
// başlangıç resmini ata
document.resim.src=dizi[1].src;
}
</script>
<p><b>BASİT BİR CANLANDIRMA</b>
<p><img SRC="1.gif" WIDTH="200" NAME="resim" HEIGHT="80" BORDER="2" ALIGN="bottom">
<form>
<input TYPE="button" NAME="button1" value="BASLA" onClick="basla()">
<input TYPE="button" NAME="button2" value="SON" onClick="dur()" CHECKED>
</form>
</body>
</html>
BASLA düğmesine tıkladığınızda resimler hızlıca değişmeye başlayacaktır. SON düğmesine tıkladığınızda ise dur fonksiyonuna ilk resmin atanmasından dolayı dizi içerisindeki ilk resimde duracaktır.

Yorumlar
Yorum Gönder