CSS Tablolar
CSS Tablolar
CSS'in sağladığı araçlarla HTML'in tablo oluşturma olanakları büyük ölçüde iyileştirilmiştir. Bu eğitim içeriği ve alt içeriklerinde tabloları nasıl daha güzel ve kullanışlı tasarlayacağınızı göstereceğiz.
Tablo sınırları
CSS'te tablo sınırlarını belirlemek için border özelliğini kullanmalısınız.
table, th, td {
border: 2px solid black;
Aşağıdaki örnek, tablo, th ve td elemanları için siyah sınırlar belirliyor:
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>ULKE</th>
<th>NUFUS</th>
</tr>
<tr>
<td>ALMANYA</td>
<td>80</td>
</tr>
<tr>
<td>FRANSA</td>
<td>55</td>
</tr>
</table>
</body>
</html>
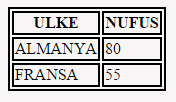
Ekran Çıktısı;

Gördüğünüz gibi sınırları ayarlamak hem daha kolay hem daha esnetik oldu.
Yukarıdaki örnek tabloda çift sınır çizgisi mevcuttur. Bunun sebebi, hem tablo hem de th/td elemanlarının ayrı sınırlara sahip olmasıdır. Tabloda tek bir sınır göstermek için border-collapse özelliğini kullanınız.
Sınırları daraltma
Border-collapse özelliği, tablo sınırlarının tek bir sınıra mı indirgeneceği ya da ayrılacağı konusunu belirlemek üzere atama yapar. Şimdi bunu örneğimizle görelim:
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
Genişlik ve Yükseklik
Bir tablonun ebatları, width (genişlik) ve height (yükseklik) özellikleriyle belirlenir. Aşağıdaki örnek kod ile bunlarla ilişkili atamalar yapacağız:
table {
width: 100%;
}
th {
height: 60px;
}
ÖRNEK HTML5 KODU:
<html>
<head>
<style>
table, td, th {
border: 2px solid red;
}
table {
width: 100%;
}
th {
height: 60px;
}
</style>
</head>
<body>
<table>
<tr>
<th>ÜLKE</th>
<th>NÜFUS</th>
<th>DİL</th>
</tr>
<tr>
<td>Almanya</td>
<td>80</td>
<td>Almanca</td>
</tr>
<tr>
<td>Fransa</td>
<td>55</td>
<td>Fransızca</td>
</tr>
<tr>
<td>İsveç</td>
<td>4</td>
<td>İsveççe</td>
</tr>
<tr>
<td>İsviçre</td>
<td>8</td>
<td>Almanca, Fransızca, İtalyanca, Romanşca</td>
</tr>
</table>
</body>
</html>
Ekran Çıktısı;

Metin Yerleştirme
Tabloya metin yerleştirmek için, text-align ve vertical-align özellikleri kullanılır. text-align özelliği, yatay yerleştirmeyi belirler; değerleri, left (sol), right (sağ) ya da center (merkez, ortala) olabilir.
td {
text-align: right;
}
Vertical-align özelliğiyse hücre içinde düşey doğrultudaki atamayı gerçekleştirir; değerler, top (üstte), bottom (altta) veya middle (ortada) olabilir.
td {
height: 50px;
vertical-align: bottom;
}
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
td {
height: 60px;
vertical-align: bottom;
}
td {
text-align: right;
}
</style>
</head>
<body>
<table>
<tr>
<th>AD</th>
<th>SOYAD</th>
<th>MAAS</th>
</tr>
<tr>
<td>ALI</td>
<td>CAN</td>
<td>2000</td>
</tr>
<tr>
<td>AYSE</td>
<td>OKAN</td>
<td>1800</td>
</tr>
<tr>
<td>MERT</td>
<td>ALSAN</td>
<td>3000</td>
</tr>
<tr>
<td>BERNA</td>
<td>CILEM</td>
<td>2600</td>
</tr>
</table>
</body>
</html>
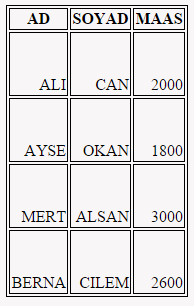
Ekran Çıkması

Tablo Doldurma
Bir tablonun sınırı ile içerik arasındaki boşluğu ayarlamak için td ve th elemanları üzerinde padding özelliği kullanılır. Şimdi örneğimizle içerideki boşluğu 17 piksel (px) yapalım. Bunun için aşağıda gördüğünüz gibi, istediğimiz boşluk miktarını td parametresinin içinde padding özelliğine piksel cinsinden söyleyebiliriz:
td {
padding: 17px;
}
Şimdi HTML dosyasında nasıl kullandığımıza bakalım:
<html>
<head>
<style>
table, td, th {
border: 2px solid black;
}
td {
padding: 17px;
}
</style>
</head>
<body>
<table>
<tr>
<th>AD</th>
<th>SOYAD</th>
<th>MAAS</th>
</tr>
<tr>
<td>ALI</td>
<td>OKAN</td>
<td>2000</td>
</tr>
<tr>
<td>VELI</td>
<td>CAN</td>
<td>3000</td>
</tr>
<tr>
<td>AYSE</td>
<td>BIRDAL</td>
<td>2400</td>
</tr>
<tr>
<td>BERNA</td>
<td>SEN</td>
<td>1500</td>
</tr>
</table>
</body>
</html>
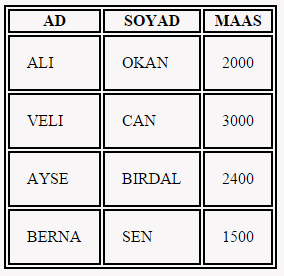
Ekran Çıktısı;

Tablo Rengi
Tablo renklerini istediğiniz gibi değiştirebilirsiniz. Bu eğitimimizde göreceğiniz üzere sınır renkleri, metin ve zemin rengi atamaları, <th> elemanının içinde gerçekleştirilmektedir:
table, td, th {
border: 2px solid yellow;
}
th {
background-color: pink;
color: white;
}
background-color ve color özellikleriyle arka zemin ve yazı renklerini kolayca ayarlayabilirsiniz. Dilerseniz, tablonun border özelliğini kullanarak çerçevenin kalınlığı ve renginin nasıl değiştirildiğini de deneyebilirsiniz.
Şimdi bir HTML belgesinde bu özelliklerin nasıl belirlendiğini görelim:
<html>
<head>
<style>
table, td, th {
border: 2px solid pink;
}
th {
background-color: yellow;
color: white;
}
</style>
</head>
<body>
<table>
<tr>
<th>AD</th>
<th>SOYAD</th>
<th>MAAS</th>
</tr>
<tr>
<td>ALI</td>
<td>OKAN</td>
<td>2000</td>
</tr>
<tr>
<td>VELI</td>
<td>CAN</td>
<td>3000</td>
</tr>
<tr>
<td>AYSE</td>
<td>BIRDAL</td>
<td>2400</td>
</tr>
<tr>
<td>BERNA</td>
<td>SEN</td>
<td>1500</td>
</tr>
</table>
</body>
</html>
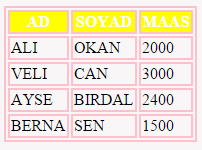
Ekran Çıktısı;

Yorumlar
Yorum Gönder