jQuery Callback Fonksiyonları
jQuery Callback Fonksiyonları
Bir geriçağırma (callback) fonksiyonu, mevcut efekt %100 tamamlandıktan sonra icra edilen bir fonksiyondur. JavaScript deyimleri satır satır icra edilir. Bununla beraber, kodun bir sonraki satırı efekt sona ermeden icra edilebilir; bu da hatalar oluşturur. Bunu önlemek için bir geriçağırma fonksiyonu oluşturabilirsiniz. Bir geriçağırma fonksiyonu mevcut efekt bittikten sonra icra edilir.
Geriçağırma fonksiyonunun yazılış biçimi,
$(seçici).hide(hız,geriçağırma);
şeklindedir.
Aşağıdaki örnekte gizleme (hide) efekti tamamlandıktan sonra çalıştırılacak bir geriçağırma fonksiyonu verilmiştir:
$("button").click(function(){
$("p").hide("slow",function(){
alert("BU PARAGRAF GIZLENMISTIR");
});
});
Geriçağırma fonksiyonu olmadan efekt oluşturma
("button").click(function(){
$("p").hide(1000);
alert("PARAGRAF SIMDI GIZLENMISTIR");
});
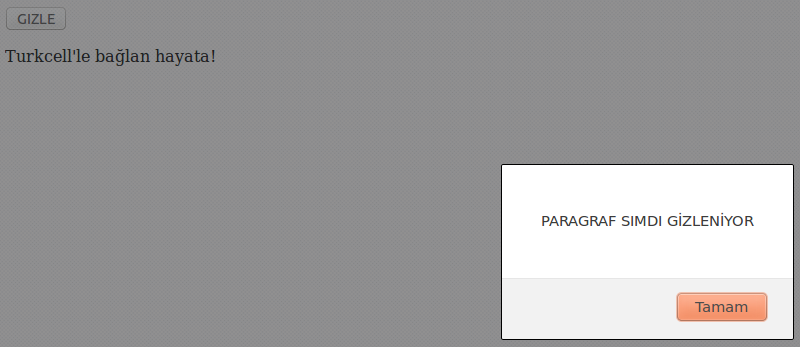
Geriçağırma fonksiyonu olmadan efekt oluşturmaya örnek HTML5 kodunu aşağıda inceleyebilirsiniz:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide(900);
alert("PARAGRAF SIMDI GİZLENİYOR");
});
});
</script>
</head>
<body>
<button>GIZLE</button>
<p>Turkcell'le bağlan hayata!</p>
</body>
</html>

Mesaj penceresine ait TAMAM düğmesi tıklandıktan sonra paragraf gizlenecektir.

Yorumlar
Yorum Gönder