HTML5'te Temel Yapısal Elemanlar
HTML5'te Temel Yapısal Elemanlar
HTML5 ile beraber yeni pek çok etiket geldi. Bu etiketlere kısaca göz atalım:
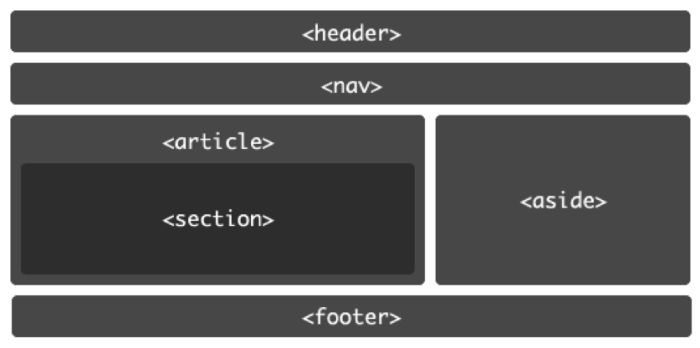
- <article> etiketi
<article> etiketi, web sayfası üzerine yerleştirilecek haber, makale vb. metinleri tanımlamak ve yerleştirmek için kullanılır.
<aside> etiketi
<aside> etiketi, esas içerikten ayrı olarak yer almasını istediğiniz içeriği yerleştirecek alanı tanımlamak için kullanılır. Sayfa içinde genellikle bu kısım sidebar olarak da isimlendirilir.
<header> etiketi
<header> etiketi, sayfanın başlığını temsil eder. Genellikle bu eleman sayfanın en üstünde yer alır; genellikle bir logo ya da benzer bir işaret içerebilir.
<hgroup> etiketi
<hgroup> etiketi, belgenin yapısı gereği birden çok başlığı bir başlık gibi değerlendirmek için gruplama yaparken kullanılır.
- <figure> etiketi
<figure> etiketi, illüstrasyonlar, diyagramlar, fotoğraflar, kod listeleri gibi kendi içeriğini anlatan bir yapı oluşturur. <figure> elemanı web sayfasının ana akışı içinde tanımlanmasına rağmen pozisyonu ana akıştan bağımsızdır yani bir şekilde uzaklaştırılırsa sayfanın ana akışı etkilenmez.
- <figcaption> etiketi
<figcaption> etiketi <figure> etiketi içinde yer alarak, görsel hakkında ilave bilgiler vermek için kullanılır.
- <footer> etiketi
<footer> etiketi sayfanın footer (dipnot) kısmının tanımlanması için kullanılır. Sayfanın en alttaki alandır. Bazı önemli bilgiler, yasal hatırlatmalar buraya yerleştirilir. <header> gibi kullanımı zorunludur.
- <nav> etiketi
<nav> etiketi, sayfa üzerinde dolaşma (navigation) menüsünün tanımı için kullanılır.
- <section> etiketi
<section> etiketi, sayfanın çeşitli kısımlarını birbirinden ayırmak için kullanılır.
Öğrendiğimiz tüm yeni etiketleri aşağıdaki kod parçasında test edebiliriz:
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML Belgesi</title>
</head>
<nav>
<h2>Menu</h2>
<ul>
<li><a href="http://www.dogus.edu.tr">DOGUS ÜNİVERSİTESİ</a></li>
<li><a href="http://www.boun.edu.tr">BOĞAZİÇİ ÜNİVERSİTESİ</a></li>
<li><a href="http://www.sabanciuniv.edu.tr">SABANCI ÜNİVERSİTESİ</a></li>
</ul>
</nav>
<body>
<p>Web Sayfası İçeriği
<article>
<section>
Borsa Haberleri
</section>
</article>
<article>
<section>
Politik Haberler
</section>
</article>
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>
<footer>
<h3 id="yazar">Geleceği Yazanlar</h3>
</footer>
</p>
</body>
</html>
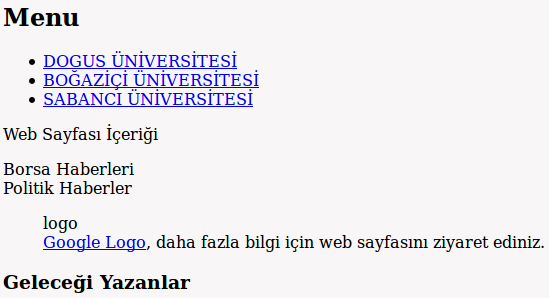
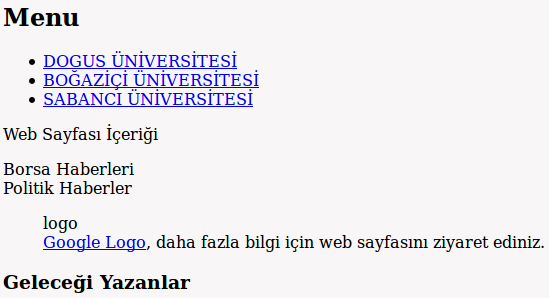
Ekran Çıktısı;

<head>
<meta charset="UTF-8">
<title>İlk HTML Belgesi</title>
</head>
<nav>
<h2>Menu</h2>
<ul>
<li><a href="http://www.dogus.edu.tr">DOGUS ÜNİVERSİTESİ</a></li>
<li><a href="http://www.boun.edu.tr">BOĞAZİÇİ ÜNİVERSİTESİ</a></li>
<li><a href="http://www.sabanciuniv.edu.tr">SABANCI ÜNİVERSİTESİ</a></li>
</ul>
</nav>
<body>
<p>Web Sayfası İçeriği
<article>
<section>
Borsa Haberleri
</section>
</article>
<article>
<section>
Politik Haberler
</section>
</article>
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>
<footer>
<h3 id="yazar">Geleceği Yazanlar</h3>
</footer>
</p>
</body>
</html>
Ekran Çıktısı;


Yorumlar
Yorum Gönder