jQuery css() Metodu
jQuery css() Metodu
css() metodu seçilen elemanlar için bir ya da daha fazla stil özelliğine erişir ya da bunlar üzerinde değişiklik yapar.
Bir CSS özelliğine erişmek
Belirli bir CSS özelliğine erişmek için aşağıdaki yazılış biçimini kullanınız:
css("özellik adı");
Aşağıdaki Örnekte ilk uyuşan elemanın zemin rengi gönderilmektedir:
$("p").css("background-color");
Bir CSS özelliği atamak
Bir CSS özelliği atamak için aşağıdaki syntax kullanılır:
css("özellikadı","deger");
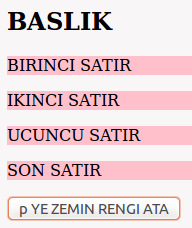
Aşağıdaki örnek bütün uyuşum sağlayan elemanların (paragraflar) zemin rengini değiştiriyo:
$("p").css("background-color","pink");
Öğrendiklerimizi aşağıdaki kod bloğu içinde kullanalım:
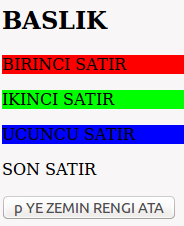
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<h2>BASLIK</h2>
<p style="background-color:#ff0000">BIRINCI SATIR</p>
<p style="background-color:#00ff00">IKINCI SATIR</p>
<p style="background-color:#0000ff">UCUNCU SATIR</p>
<p>SON SATIR</p>
<button>p YE ZEMIN RENGI ATA</button>
</body>
</html>

Burada, p YE ZEMIN RENGI ATA düğmesine tıklanınca bütün paragrafların zemin rengi pembe olacaktır.

Yorumlar
Yorum Gönder