jQuery HTML Eleman Seçicileri (Selectors)
jQuery HTML Eleman Seçicileri (Selectors)
jQuery içinde HTML eleman seçicileri en önemli bileşenlerden biridir. Eleman seçiciler, HTML elemanlarını seçme ve bunların üzerinde çeşitli işlemler gerçekleştirme imkanı sağlar.
jQuery, HTML elemanları seçmek ya da bulmak için aşağıdaki bilgileri kullanır:
- Elemanın ID'si
- Elemanın sınıfı (class)
- Elemanın tipi
- Elemanın vasıfları (attribute)
- Elemanın vasıf değerleri
- ve bunlara benzer diğer bilgiler
Genellikle jQuery'nin seçicileri CSS'e dayanır; kendisine özgü birkaç seçici de mevcuttur.
jQuery'de bütün seçiciler, bir dolar işaretiyle başlar ve parantezler içindeki ifade ile devam eder:
$()
Eleman seçimi
jQuery eleman seçicisi, elemanları adına göre seçer. Eğer kod içindeki bütün paragraf elemanlarını (<p>) seçmek istiyorsanız aşağıdaki ifadeyi kullanmalısınız:
$("p")
Bir düğmeye tıklayınca tüm paragrafları görünmez hale getirelim:
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
#id seçicisi
jQuery #id seçicisi, HTML tag'ının id özelliğini kullanarak belirlenen bir elemanı seçer. Sayfa içinde id unique (tek) olmalıdır:
$("#test")
Kullanıcı bir düğmeye tıklayınca id="t1" olan elemanın gizlenmesi
$(document).ready(function(){
$("button1").click(function(){
$("#t1").hide();});
});
Sınıf seçicisi
jQuery sınıf seçicisi belirli bir sınıf elemanlarını sınıf adı ile bulur. Belirli bir sınıfın elemanlarını bulmak için, sınıf adından önce bir nokta sembolü yerleştirmek gerekir:
$(".sali")
Diğer seçici İfadeler:
| Yazılış Biçimi | Açıklama |
| $("*") | Bütün elemanları seçer |
| $(this) | O anda aktif olan HTML5 elemanını seçer |
| $("p.d1") | class="d1" olan bütün <p> elemanlarını seçer |
| $("p:first") | İlk <p> elemanını seçer |
| $("ul li:first") | İlk <ul> elemanının ilk <li> elemanını seçer |
| $("ul li:first-child") | Her <ul>elemanının ilk <li> elemanını seçer |
| $("[href]") | href vasfını içeren bütün elemanları seçer |
| $("a[target='_blank']") | Hedef vasıf değeri "_blank" olan bütün <a> elemanlarını seçer |
| $("a[target!='_blank']") | Hedef vasıf değeri "_blank" olmayan bütün <a> elemanlarını seçer."_blank" |
| $(":button") | <button> tipindeki bütün <button> ve <input> elemanlarını seçer |
| $("tr:even") | Bütün çift <tr> elemanlarını seçer |
| $("tr:odd") | Bütün tek <tr> elemanlarını seçer |
Örnekler:
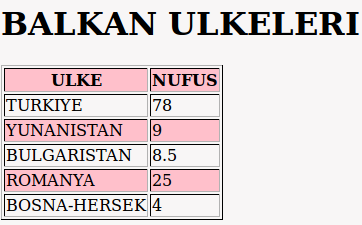
1. Tabloda çift satırları pembeye boyama
HTML5 Kodu
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("tr:even").css("background-color","pink");
});
</script>
</head>
<body>
<h1>BALKAN ULKELERI</h1>
<table border="1">
<tr>
<th>ULKE</th>
<th>NUFUS</th>
</tr>
<tr>
<td>TURKIYE</td>
<td>78</td>
</tr>
<tr>
<td>YUNANISTAN</td>
<td>9</td>
</tr>
<tr>
<td>BULGARISTAN</td>
<td>8.5</td>
</tr>
<tr>
<td>ROMANYA</td>
<td>25</td>
</tr>
<tr>
<td>BOSNA-HERSEK</td>
<td>4</td>
</tr>
</table>
</body>
</html>

Yorumlar
Yorum Gönder