HTML5 Olayları (Events)
HTML5 Olayları (Events)
HTML5'te, tarayıcıdaki çeşitli eylemleri harekete geçirmek üzere, olaylar (events) kullanabilirsiniz; örneğin kullanıcı fareyi tıklayınca bir JavaScript kodunu devreye sokabilirsiniz.
HTML5, aşağıdaki tipte olayları kullanıma sunmaktadır:
- Fare (mouse) olayları: Fare aracılığıyla gerçekleştirilen olaylardır.
- Çokluortam (media) olayları: Ses, görsel, video tarafından meydana getirilen olaylardır.
- Klavye (keyboard) olayları: Bilgisayar klavyesi aracılığıyla meydana gelen olaylardır.
- Form olayları: HTML formu içinde tetiklenen olaylardır.
- Pencere (window) olayları: Pencere nesnesi içinde tetiklenen olaylardır.
HTML5'te önemli fare olayları
Aşağıda, çok yaygın olarak kullanılan fare olayları listelenmiştir:
| Standard Olaylar | Yeni Eklenen Olaylar |
| onclick | Ondrag |
| onmouseover | Ondragstart |
| onmouseout | Ondragend |
| Ondrop | |
| Onscroll | |
| Onmousewheel |
Bir canvas içinde fare koordinatlarını görüntüleme
mousemove yardımıyla, canvas içinde farenin o an bulunduğu noktanın koordinatları görüntülenebilir.
<html>
<head>
</head>
<body>
<canvas id="ornek" width="300" height="100" style= "background:blue">
</canvas>
<script>
var canvas = document.getElementById('ornek');
var context = canvas.getContext('2d');
canvas.addEventListener('mousemove', handleMoveEvent, false);
function handleMoveEvent(olay) {
var mousePos = getMousePos(canvas, olay);
var ileti = 'Mouse KONUMU: ' + mousePos.x + ',' + mousePos.y;
YAZileti(canvas, ileti);
}
function YAZileti(canvas, ileti) {
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
context.fillStyle = 'black';
context.font = '20px Courier';
context.fillText(ileti, 15, 30);
}
function getMousePos(canvas, olay) {
var rect = canvas.getBoundingClientRect();
return {
x: olay.clientX - rect.left,
y: olay.clientY - rect.top
};
}
</script>
</body>
</html>
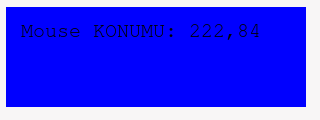
Fareyi oluşan mavi pencere üzerinde gezdirdiğinizde, fare göstergesinin o anda bulunduğu konumun x ve y koordinatları görüntülenecektir.

Yorumlar
Yorum Gönder