jQuery - HTML Elemanlarına İçerik ve Vasıf Atama
jQuery - HTML Elemanlarına İçerik ve Vasıf Atama
İçerik almakta (get) kullandığımız üç metodu şimdi de içerik atamak (set) için kullanacağız:
text() – seçilen elemanların metin içeriklerine atama yapar veya onlara erişerek işlem yapar.
html() – HTML işaretçileri de dâhil, seçilen elemanların içeriğini atar ya da onlara erişir.
val() – Form alanlarının değerine erişir veya onlara atama yapar.
Aşağıdaki örnek bu metotların atama işleminde nasıl kullanılacağını gösteriyor:
$("#btn1").click(function(){
$("#test1").text("GUZEL YURDUM");
});
$("#btn2").click(function(){
$("#test2").html("<b>GUZEL YURDUM</b>");
});
$("#btn3").click(function(){
$("#test3").val("HEY KOCA YURT");
});
Atama işlemine örnek HTML5 kodunu dikkatle inceleyelim:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("WEB 101");
});
$("#btn2").click(function(){
$("#test2").html("<b>WEB 201</b>");
});
$("#btn3").click(function(){
$("#test3").val("WEB 301");
});
});
</script>
</head>
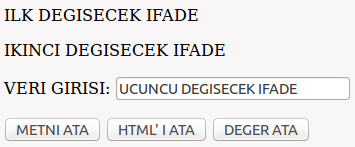
<body>
<p id="test1">ILK DEGISECEK IFADE</p>
<p id="test2">IKINCI DEGISECEK IFADE</p>
<p>VERI GIRISI: <input type="text" id="test3" value="UCUNCU DEGISECEK IFADE"></p>
<button id="btn1">METNI ATA</button>
<button id="btn2">HTML' I ATA</button>
<button id="btn3">DEGER ATA</button>
</body>
</html>

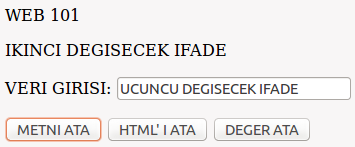
METNI ATA düğmesini tıkladığınızda WEB 101 ifadesi ILK DEGISECEK IFADE metninin yerine atanacaktır.

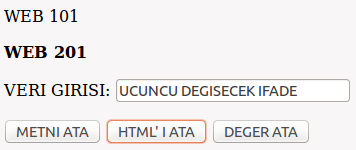
Aynı şekilde HTML'I ATA düğmesine tıklayınca da IKINCI DEGİSECEK IFADE'nin yerine WEB 201 ifadesi atanacaktır.

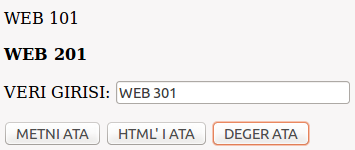
Son olarak DEGER ATA düğmesine tıklayınca UCUNCU DEGİSECEK IFADE'nin yerine WEB 301 ifadesi atanacaktır.

text(), html() ve val() Metotları İçin Bir Geriçağırma (callback) Fonksiyonu
Önceki eğitimde bahsettiğimiz üç jQuery metodu, text(), html() ve val() aynı zamanda bir geriçağırma fonksiyonuyla da kullanılabilir. Geriçağırma fonksiyonunun iki parametresi vardır:
Seçilen eleman listesinde o andaki aktif elemanın indisi
Özgün (eski) değer.
Aşağıdaki örnek, kod text() ve html() fonksiyonlarının bir geriçağırma fonksiyonuyla nasıl kullanılacağını gösteriyor:
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "ESKI METIN: " + origText + " YENI METIN: GELECEĞİ YAZANLAR
(INDIS: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "ESKI html: " + origText + " YENI html: GELECEĞİ YAZANLAR WEB 101
(INDIS: " + i + ")";
});
});
Sırada örnek bir HTML5 kodu var:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
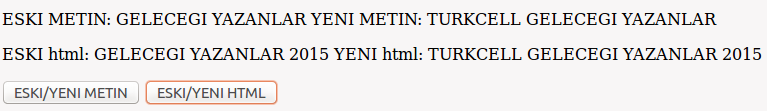
return "ESKI METIN: " + origText + " YENI METIN: TURKCELL GELECEGI YAZANLAR";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "ESKI html: " + origText + " YENI html: TURKCELL GELECEGI YAZANLAR 2015";
});
});
});
</script>
</head>
<body>
<p id="test1">GELECEGI YAZANLAR</p>
<p id="test2">GELECEGI YAZANLAR 2015</p>
<button id="btn1">ESKI/YENI METIN</button>
<button id="btn2">ESKI/YENI HTML</button>
</body>
</html>

Burada ESKI/YENI METIN düğmesini tıklayın; ilk satırdaki metnin değiştirildiğini göreceksiniz. ESKI/YENI HTML düğmesine tıklayınca ikinci satır da değişecek.

Yorumlar
Yorum Gönder