jQuery Elemanlar Ekleme
jQuery Elemanlar Ekleme
jQuery ile kolayca yeni HTML elemanları ya da içerikleri ekleyebilirsiniz.
Yeni HTML içeriği eklemek amacı ile kullanılabilecek dört jQuery metodu aşağıda verilmiştir:
- append() – içeriği seçilen elemanların sonuna ekler.
- prepend() – içeriği seçilen elemanların başına ekler.
- after() – içeriği seçilen elemanlardan sonra ekler.
- before() - içeriği seçilen elemanlardan önce ekler.
jQuery append() Metodu
jQuery append() metodu, seçilmiş HTML elemanlarının sonuna içeriği ekler:
$("p").append("EKLENECEK METIN");
append() örnek HTML kodunu dikkatle inceleyelim:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>EKLENEN METIN</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>EKLENEN ELEMAN</li>");
});
});
</script>
</head>
<body>
<p>BIRINCI SATIR</p>
<p>IKINCI SATIR</p>
<ol>
<li>1.LISTE ELEMANI</li>
<li>2.LISTE ELEMANI</li>
<li>3.LISTE ELEMANI</li>
</ol>
<button id="btn1">METIN EKLE</button>
<button id="btn2">LISTE ELEMANI EKLE</button>
</body>
</html>

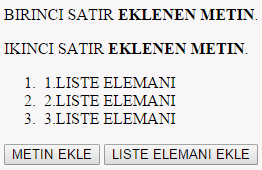
Burada METIN EKLE düğmesine tıklanırsa her iki satıra "EKLENEN METIN" ibaresiyle bir metin eklenecektir.

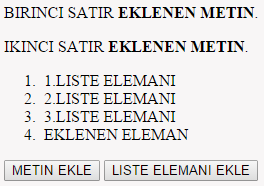
LISTE ELEMANI EKLE düğmesini tıklayınız; bu kez listeye bir eleman eklendiğini göreceksiniz.

jQuery prepend() Metodu
jQuery prepend() metodu, eklenecek içeriği seçilen HTML elemanlarının başlangıcına ekler:
$("p").prepend("EKLENECEK METIN");
Örnek HTML kodunu dikkatle inceleyelim:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>ONE EKLENEN METIN</b>. ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>ONE EKLENEN LISTE ELEMANI</li>");
});
});
</script>
</head>
<body>
<p>BIRINCI SATIR</p>
<p>IKINCI SATIR</p>
<ol>
<li>LISTE ELEMANI 1</li>
<li>LISTE ELEMANI 2</li>
<li>LISTE ELEMANI 3</li>
</ol>
<button id="btn1">ONE METIN EKLE</button>
<button id="btn2">ONE LISTE ELEMANI EKLE</button>
</body>
</html>

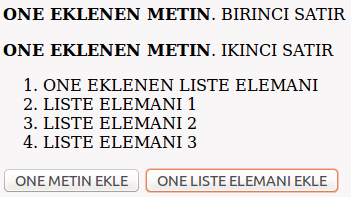
Burada ÖNE METİN EKLE düğmesini tıkladığınızda aşağıdaki sayfaya erişeceksiniz.

ÖNE LİSTE ELEMANI EKLE düğmesine tıklayınız; listeye ön kısmına yeni bir eleman eklendiğini göreceksiniz.

Çok Sayıda Yeni HTML Elemanını append() ve prepend() İle Ekleme
Bir önceki eğitimde bazı Metin/HTML değerlerini seçilen HTML elemanının önüne/sonuna ekledik. Oysa, hem append() hem de prepend() metotları sonsuz sayıda yeni elemanı parametre olarak alabilir. Yeni elemanlar ya demin bahsettiğimiz gibi jQuery + metin/HTML metodu ile ya da JavaScript kodu + DOM elemanları yolu ile üretilir.
Örneğimiz konuyu daha iyi anlamanızı sağlayacaktır:
function appendText() {
var txt1 = "<p>Text.</p>"; // HTML ile eleman oluştur
var txt2 = $("<p></p>").text("Text."); // jQuery ile
var txt3 = document.createElement("p"); // DOM ile
txt3.innerHTML = "Text.";
$("p").append(txt1, txt2, txt3); //yeni elemanları ekle
}
Çok sayıda eleman ekleme
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
function appendText() {
var metin1 = "<p>Metin.</p>"; // HTML
var metin2 = $("<p></p>").text("Metin."); // jQuery
var metin3 = document.createElement("p");
metin3.innerHTML = "Metin."; // DOM
$("body").append(metin1, metin2, metin3); // yeni elemanlar
}
</script>
</head>
<body>
<p>ILK SATIR</p>
<button onclick="appendText()">METIN EKLE</button>
</body>
</html>

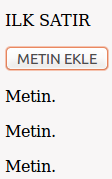
METIN EKLE düğmesi her tıklandığında metin ekleme işi başarıyla sürecektir.

jQuery after()ve before() Metotları
jQuery after() metodu, bir içeriği, seçilen HTML elemanından sonra ekler. jQuery before() metodu, bir içeriği, seçilen HTML elemanından önce ekler.
$("img").after("…BİR METİN");
$("img").before("BİR METİN…");
Aşağıda after() ve before() metotlarına dair örnek HTML kodlarını bulabilirsiniz:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("img").before("<b>ONCE</b>");
});
$("#btn2").click(function(){
$("img").after("<i>SONRA</i>");
});
});
</script>
</head>
<body>
<img src="https://gelecegiyazanlar.turkcell.com.tr/sites/default/files/styles/slider_image/public/ios_1.jpg?itok=dRAA8s8X" alt="jQuery" width="80" height="90">
<br><br>
<button id="btn1">ONCE EKLE</button>
<button id="btn2">SONRA EKLE</button>
</body>
</html>

ONCE EKLE dediğiniz zaman belirlediğiniz metin resmin önüne eklenecektir.

SONRA EKLE dediğiniz zaman ise, belirlediğiniz metin resmin sonuna eklenecektir.

after() ve before() metotları ile çok sayıda HTML elemanı ekleme
after() ve before() metotları, çok sayıda yeni HTML elemanını parametre olarak alabilirler. Yeni elemanlar ya yukardaki örneklerdeki gibi jQuery + metin/HTML metodu ile ya da JavaScript kodu + DOM elemanları yolu ile üretilir.
function afterText() {
var txt1 = "<b>I </b>"; // HTML
var txt2 = $("<i></i>").text("love "); // jQuery jQuery
var txt3 = document.createElement("b"); // DOM
txt3.innerHTML = "jQuery!";
$("img").after(txt1, txt2, txt3); // resimden sonra
}
Yorumlar
Yorum Gönder