jQuery CSS Sınıflarına Erişim ve Değişiklik
jQuery CSS Sınıflarına Erişim ve Değişiklik
jQuery ile CSS elemanlarını manipüle etmek son derecede kolaydır. jQuery'nin, CSS manipülasyonu için birçok metodu vardır:
addClass() – Seçilen elemanlara bir ya da daha fazla sınıf ekler.
removeClass() - Seçilen elemanlardan bir ya da daha fazla sınıfı siler.
toggleClass() – Seçilen elemanlara sınıf ekleme/silme işlemlerini peş peşe yapar.
css() – Stil özelliklerine erişir ya da atama yapar.
Aşağıdaki stil sayfası bu bölümdeki örneklerde kullanılacaktır:
.xx
{
font-weight:bold;
font-size:xx-large;
}
.renk
{
color:pink;
}
jQuery addClass() Metodu
Aşağıdaki örnek, bir sınıf özelliğinin farklı elemanlara nasıl eklenebileceğini göstermektedir:
$("button").click(function(){
$("h1,h2,p").addClass("pink");
$("div").addClass("xx");
});
Ayrıca, addClass() metodu içinde çok sayıda sınıf da belirleyebilirsiniz.
$("button").click(function(){
$("#div1").addClass("xx pink");
});
addClass(): için örnek HTML5 kodumuzu dikkatle inceleyelim:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#bol").addClass("xx pink");
});
});
</script>
<style>
.xx
{
font-weight:bold;
font-size:xx-large;
}
.pink
{
color:pink;
}
</style>
</head>
<body>
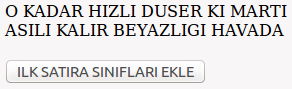
<div id="bol">O KADAR HIZLI DUSER KI MARTI</div>
<div id="bolx">ASILI KALIR BEYAZLIGI HAVADA </div>
<br>
<button>ILK SATIRA SINIFLARI EKLE</button>
</body>
</html>

Burada, İLK SATIRA SINIFLARI EKLE düğmesine tıklayınca xx ve pink ile belirlenmiş CSS özellikleri ilk satıra uygulanacak ve sayfa aşağıdaki şekle dönüşecektir.

jQuery removeClass() Metodu
Aşağıdaki örnek, belirli bir sınıf özelliğinin farklı elemanlardan nasıl silineceğini gösteriyor:
$("button").click(function(){
$("h1,h2,p").removeClass("pink");
});
Örnek HTML5 kodunu dikkatle inceleyelim:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").removeClass("red");
});
});
</script>
<style>
.xx
{
font-weight:bold;
font-size:xx-large;
}
.red
{
color:red;
}
</style>
</head>
<body>
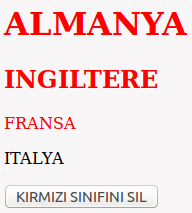
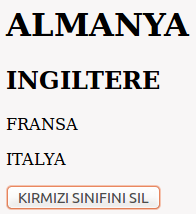
<h1 class="red">ALMANYA</h1>
<h2 class="red">INGILTERE</h2>
<p class="red">FRANSA</p>
<p>ITALYA</p>
<button>KIRMIZI SINIFINI SIL</button>
</body>
</html>

Burada gördüğünüz gibi ilk üç satır kırmızı, dördüncüsü de siyahtır. KIRMIZI SINIFINI SİL düğmesine tıklayınca kırmızı renk etkisi kaybolacaktır. removeClass() komutu CSS sınıfındaki kırmızı rengi silmiştir.

jQuery toggleClass() Metodu
Aşağıdaki örnek, jQuery toggleClass() metodunun nasıl kullanılacağını gösteriyor. Bu metot seçilmiş elemanlar için add/remove metotları arasında gidip-gelme işlemini gerçekleştirir.
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
Örnek HTML5 kodu, bu metodu kavramanızı kolaylaştıracaktır:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").toggleClass("red");
});
});
</script>
<style>
.red
{
color:red;
}
</style>
</head>
<body>
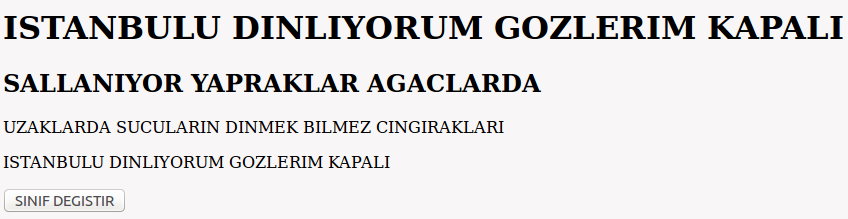
<h1>ISTANBULU DINLIYORUM GOZLERIM KAPALI</h1>
<h2>SALLANIYOR YAPRAKLAR AGACLARDA</h2>
<p>UZAKLARDA SUCULARIN DINMEK BILMEZ CINGIRAKLARI</p>
<p>ISTANBULU DINLIYORUM GOZLERIM KAPALI </p>
<button>SINIF DEGISTIR</button>
</body>
</html>

Burada SINIF DEGISTIR düğmesi tıklandıkça sayfa kırmızı ve siyah renkler arasında gidip gelecektir.

Yorumlar
Yorum Gönder