İçeriğe Erişme - text(), html(), and val()
İçeriğe Erişme - text(), html(), and val()
Üç adet basit fakat çok faydalı metot sayesinde jQuery, DOM elemanlarını manipüle edebilir:
text() – seçilen elemanların metin içeriklerine atama yapar veya onlara erişerek işlem yapar.
html() – HTML işaretçileri de dâhil, seçilen elemanların içeriğini atar ya da onlara erişir.
val() – Form alanlarının değerine erişir veya onlara atama yapar.
Aşağıdaki örnek, içeriklere text() ve html() metotları ile nasıl erişileceğini gösteriyor:
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
Aşağıdaki örnekte ise jQuery val() metodu ile bir input alanına nasıl erişileceği görülmektedir:
$("#btn1").click(function(){
alert("Value: " + $("#test").val());
});
Örnek HTML5 kodunda text ve HTML metodlarının kullanımını inceleyebilirsiniz:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
<p id="test">Turkcell Geleceği Yazanlarla<br>jQuery öğreniyorum</p>
<button id="btn1">METNI GOSTER</button>
<button id="btn2">HTML'I GOSTER</button>
</body>
</html>

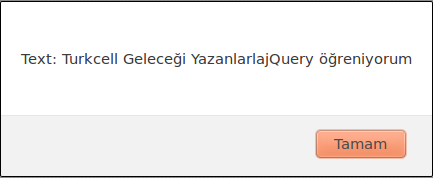
METNI GOSTER'e tıkladığınız zaman metin içerisinde yer alan HTML etiketleri olmadan metni ekrana basacaktır.

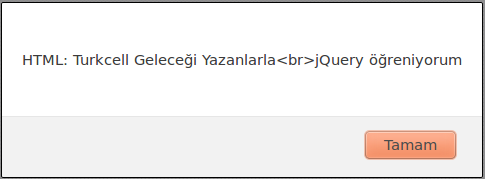
HTML'I GOSTER'e tıkladığınız zaman ise, metni HTML etiketleriyle birlikte ekrana yazacaktır.

Aşağıdaki HTML5 kodunda val() fonksiyonu kullanımı işlenmiştir:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Value: " + $("#test").val());
});
});
</script>
</head>
<body>
<p>AD: <input type="text" id="test" value="JOHN VON NEUMANN"></p>
<button>DEGERI GOSTER</button>
</body>
</html>

DEGERI GOSTER dediğinizde ekrana metin kutusu içerisinde olan değeri basacaktır.

attr() Fonksiyonu - Vasıflara Erişme
jQuery'nin attr() metodu sayesinde vasıf değerlerine erişebilirsiniz. Aşağıdaki örnekte href vasfının değerine nasıl erişilebileceği gösterilmiştir.:
$("button").click(function(){
alert($("#w3s").attr("href"));
});
attr() fonksiyonu örnek HTML kodu:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("#gy").attr("href"));
});
});
</script>
</head>
<body>
<p id="gy" href="https://gelecegiyazanlar.turkcell.com.tr">GELECEGIYAZANLAR.ORG</p>
<button>href DEGERINI GOSTER</button>
</body>
</html>

Kod çalışınca GELECEGIYAZANLAR.ORG düğmesine tıkladığınızda Geleceği Yazanlar'ın web adresi görüntülenecektir.

Yorumlar
Yorum Gönder