HTML5 ve JavaScript
HTML5 ve JavaScript
HTML5 sayfalarının dinamik yani gelen taleplere anında cevap verebilmesi ve etkileşimli (interactive) olabilmesi için bir betik diline ihtiyacı vardır. Bu dil, günümüz uygulamalarına baktığımızda en yaygın dil olan JavaScript dilidir. JavaScript, HTML5 içine gömüldükten (embedded) sonra çalışır.
JavaScript kodlarını HTML5 içine gömmek için <script>…</script> etiketlerine ihtiyaç vardır. <script> elemanı, ya betik dili deyimlerini içerir ya da src (source) özelliği yardımıyla bir dış betik dosyasına referans verir.
Aşağıdaki kod parçasını daha sonraki örneklerde de kullanmak için scr.html adıyla kaydedin.
<script>
document.write("GUZEL YURDUM TURKIYE");
alert("GUZEL ISTANBUL'UM");
</script>
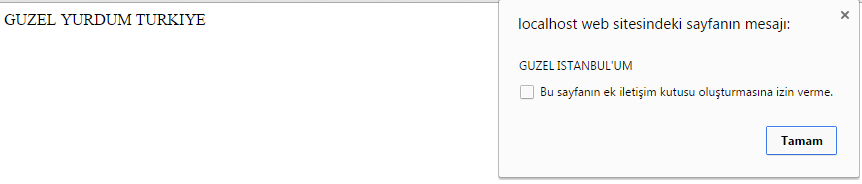
Ekran Çıktısı;

<script> etiketiyle dış kaynaktaki bir betik dosyasına referans aşağıdaki kod parçasında görüldüğü gibi verilir:
<script src="ornek.js"></script>
JavaScript temel yazım kuralları
JavaScript kodlarının yazımı için gerekli en temel kurallar şu şekilde sıralanır:
- <script> </script> etiketi derleyiciye, içinde yazılı olan kodun bir betik kodu olduğunu bildirir.
- // ve <-- --> sembolleri koda yorum yazmak için kullanılır.
- document: Belirtilen pencerede gösterilecek HTML belgesini temsil eder.
- JavaScript komut satırı sonunda, bir noktalı virgül (;) sembolü bulunur.
- var: Diğer dillerde olduğu gibi, JavaScript'te de değişkenler mevcuttur. Değişkenler var anahtar sözcüğü ile tanımlanır ve farklı tipte olabilirler.
JavaScript operatörleri
JavaScript'te, +, -, *, /, & gibi operatörler diğer dillerle benzer anlamlar taşır. Ayrıca, if, else, case, for, while gibi kontrol komutları da JavaScript dilinde kullanılabilir.
JavaScript fonksiyonları
JavaScript aslında fonksiyonlar üzerine kurulmuş bir dildir. Bir fonksiyon tanımlamak için aşağıdaki format kullanılır:
function FonkAdi(p1,p2,…pn)
{ JavaScript Komutları;
}
JavaScript olayları (events)
Kullanıcı ya da tarayıcı bir sayfa üzerinde işlem yaparken bazı olaylar meydana gelir. Örneğin bir düğmeye (button onclick) ya da fareye tıklanır (onmousedown). JavaScript'in, HTML ile karşılıklı etkileşimi bu olaylar sayesinde olur.
JavaScript kullanarak bir sınıf değerine (attribute) erişmek
JavaScript'te, belirli bir HTML5 elemanına erişmek için, elemanın tek bir "id" değeri olmalıdır. JavaScript'in getElementById() fonksiyonunu kullanarak, belirlenmiş bir elemanı çağırabilirsiniz. Bu metoda elemanın "id" değeri parametre olarak gönderilir.
<html>
<head>
<script>
function GOSTER(kitap)
{
var kittip = kitap.getAttribute("data-kitap-tip");
alert("" + kitap.innerHTML + " TURUNDE BIR KITAP " + kittip + " LERDEN OLUSUR");
}
</script>
</head>
<body>
<h1>KITAPLAR</h1>
<p>Kitaplar icin tikla...:</p>
<ul>
<li onclick="GOSTER(this)" id="ro" data-kitap-tip="ROMAN">ROMAN</li>
<li onclick="GOSTER(this)" id="an" data-kitap-tip="ANI">ANI</li>
<li onclick="GOSTER(this)" id="si" data-kitap-tip="SIIR">SIIR</li>
</ul>
</body>
</html>
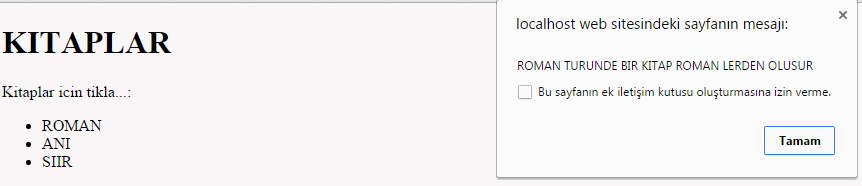
Bu örnekte, karşınıza gelecek herhangi bir kitabın üzerine tıkladığınızda o kitabın türüne ait bir açıklama geldiğini göreceksiniz.

Yorumlar
Yorum Gönder